AI繪制創意萬花筒圖形
版權申明:本文原創作者“”,感謝“”的原創經驗分享!
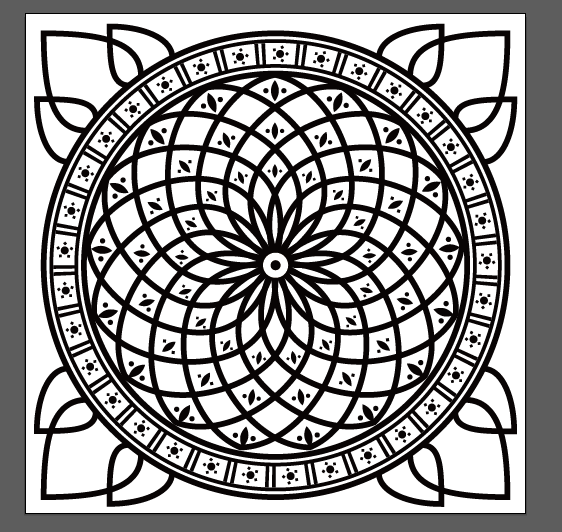
這篇教程教飛特網的AI學習者們使用AI繪制創意萬花筒圖形,教程繪制出來的圖形挺有創意的,有種阿拉伯傳統圖案的風格,挺漂亮的,推薦過來和飛特網的朋友們一起分享、一起學習了。我們先來看看最終的效果圖吧:

編注:更多AI教程討論及AI作品提交請到飛特網AI實例教程欄目:
具體的制作步驟如下:
1.新建文件,*。
2.勾勒大概輪廓。為了更準確的勾勒圖形,建議打開智能參考線。
①先做內部的花瓣。畫一個*的圓,填充無,描邊15pt。
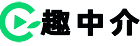
②復制→粘貼在前面→水平移動99px,如圖。

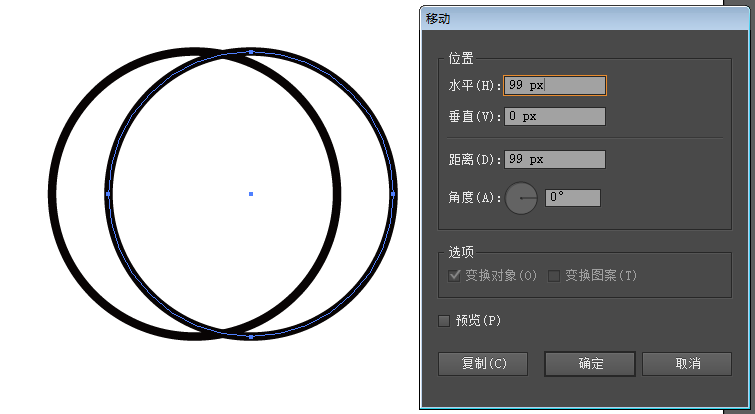
③打開路徑查找器→交集。

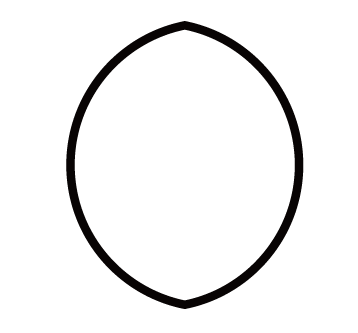
④為了更像花瓣,選中這個圖形兩側的錨點,向下移動45px。然后把圖形置于畫板中央,也就是底部錨點放在畫板中心點上。

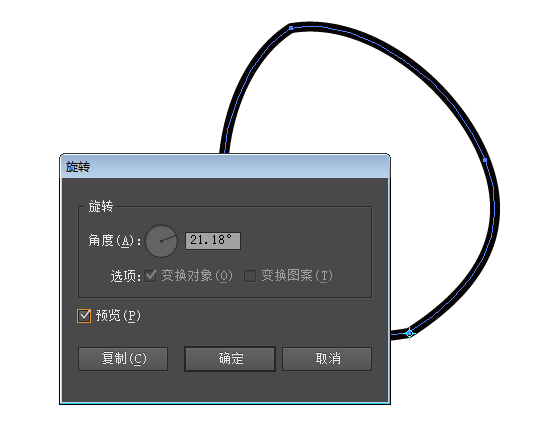
⑤選擇旋轉工具,以底部錨點為中心進行復制及旋轉。由于要做17個花瓣,因此角度是21.18°。

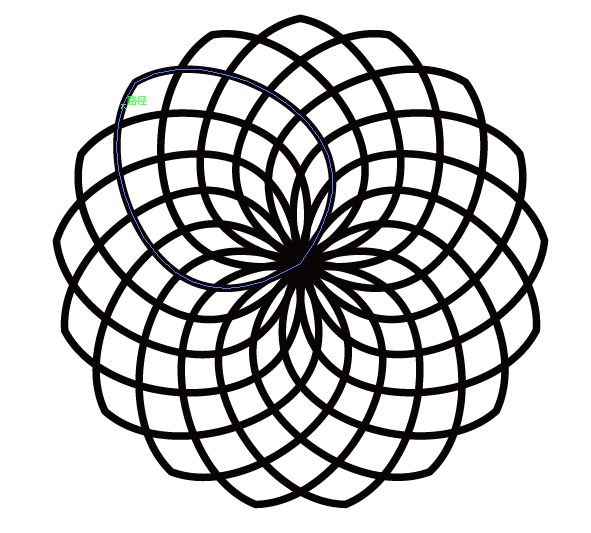
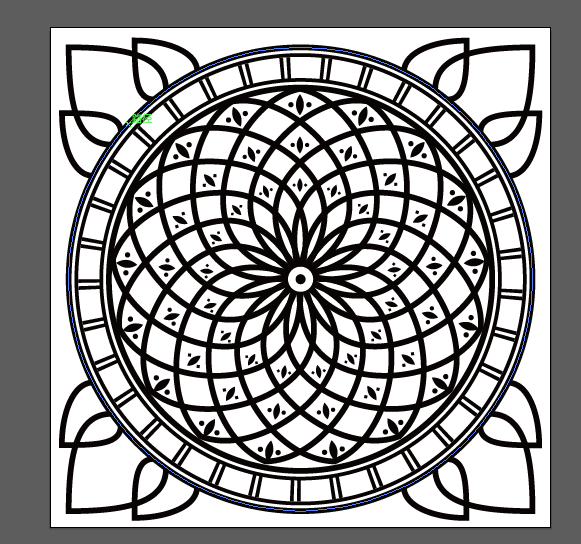
之后重復這個動作,得到如下圖案,把這些圖形編組。

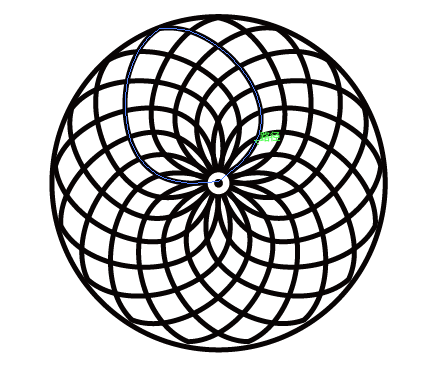
⑥在中心放兩個實心圓,一個是65px*65px,白色填充,無描邊;一個是25px*25px,黑色填充,無描邊。

⑦畫一個*的圓,無填充,黑色描邊15pt,置于畫布中心。

3.添加細節
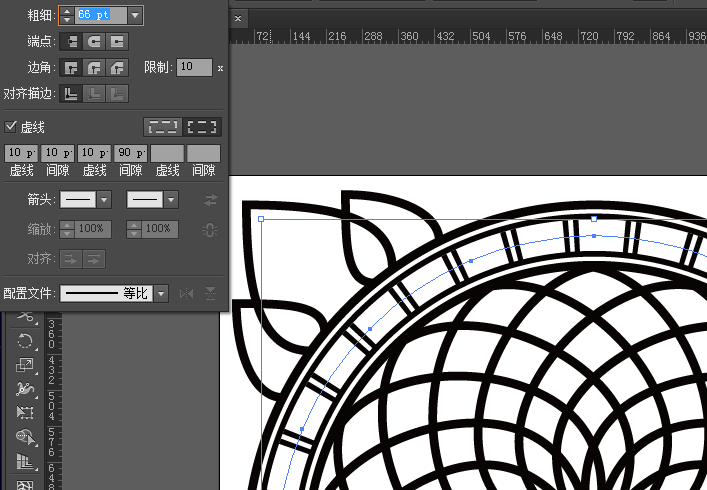
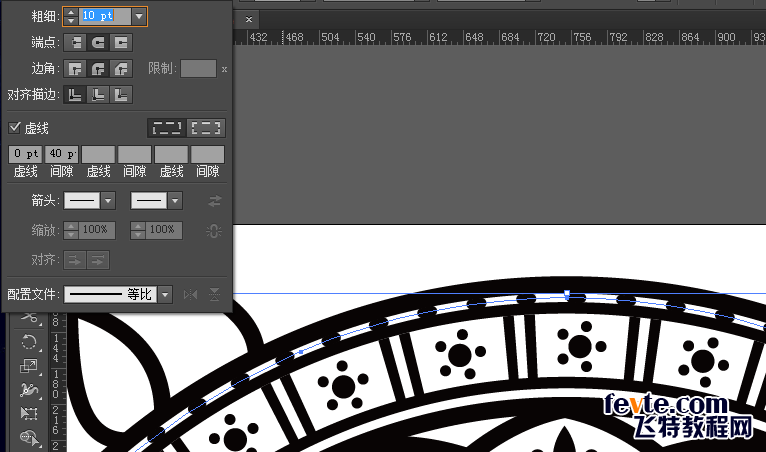
①選擇內數第二個大圓,偏移路徑36px,描邊66pt,設置虛線參數,如圖。

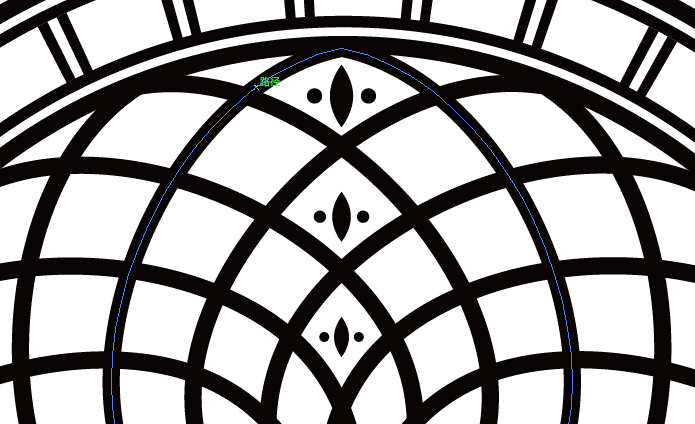
②畫一個橢圓,23px*62px,無描邊,填充黑色,使用錨點轉換工具在上下兩個錨點上各點擊一下;再畫兩個15px*15px的小圓,放在如圖位置。將三個圖形編組。

復制這個編組,垂直向下平移,適當縮小,放到空白形狀里,最終達到如下效果。

③將這三組圖形編為一個組,以畫布中心點為基準,復制→旋轉(度數是21.18°),重復動作,結果如圖。

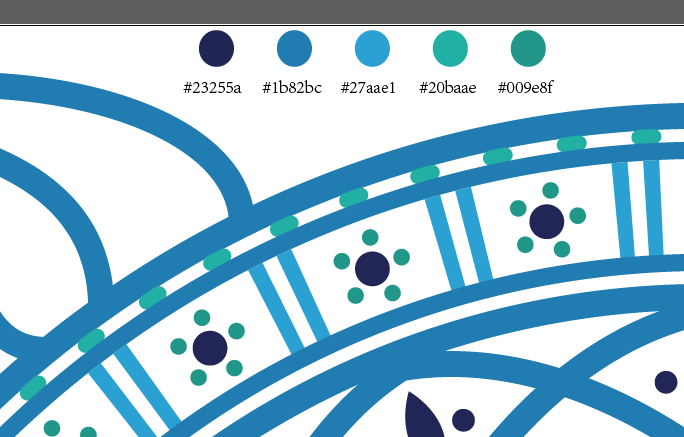
④接下來在虛線的間隙里加點圖案。在間隙中間放一個23px*23px,黑色填充的圓。圍繞這個圓再畫一個圓,無填充,描邊如圖設置:

將這兩個圖形編組,復制-旋轉,度數為10.9°(各人文件不同,度數會有點差距,大家自己算一下)。

⑤選擇外數第二個大圓,偏移路徑10px,進行如下設置。

4.上色
①給現有的線條加上顏色,可以根據自己的喜好隨便調顏色,加入色板。選擇圖形時,可以通過選擇→相同這個命令,一次性選中具有相同屬性的線條,更方便快捷。

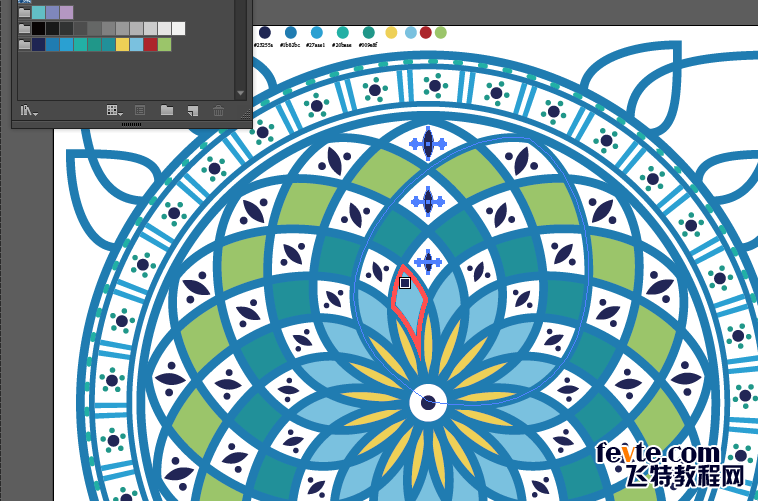
②選中中間花瓣部分,調出實時上色工具,在這組圖案上點擊一下,就可以給各個形狀涂色了。

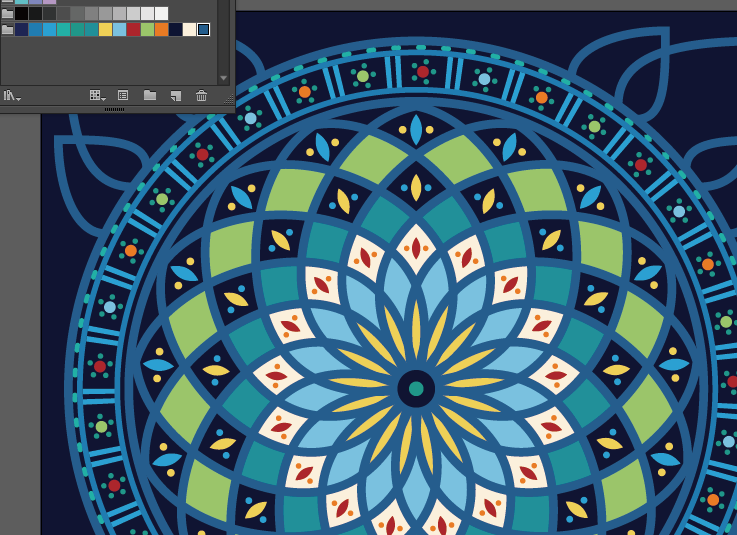
③然后是各組裝飾圖案,取消分組-重新分組-上色等。

④給整個畫布換個底色,其實就是在底層加個矩形。

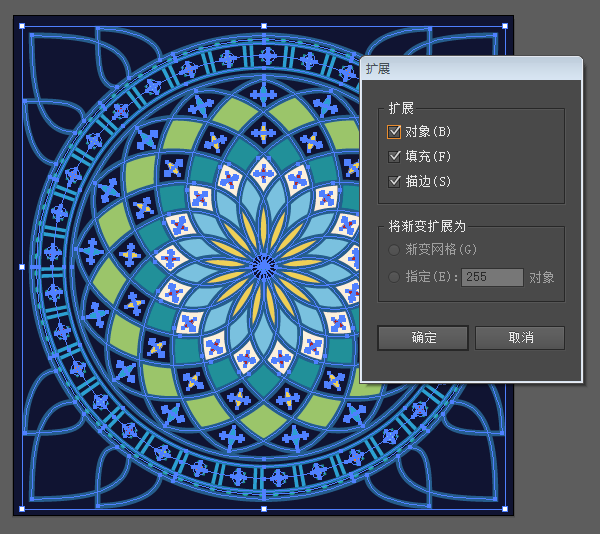
⑤選中所有的圖形,對象-擴展外觀,再次對象-擴展,這樣所有的描邊都成為形狀,接下來使用實時上色工具,給原來的描邊形成的空隙填充顏色。


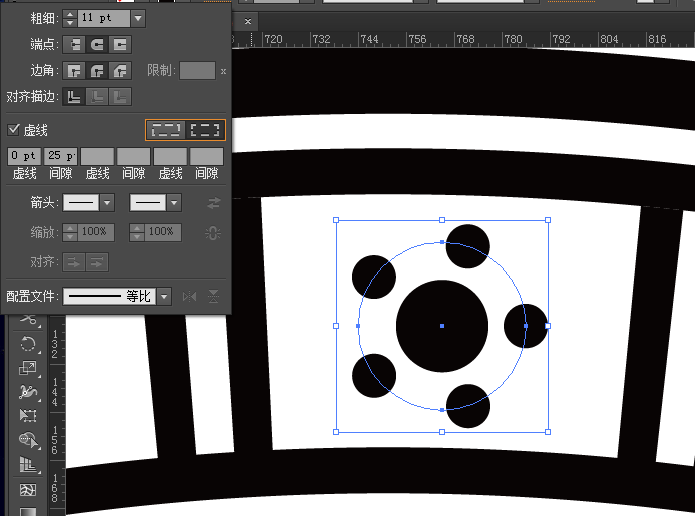
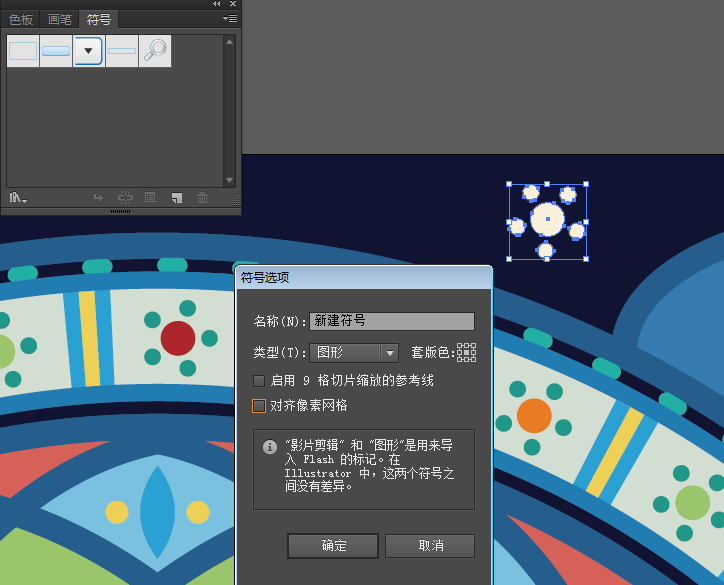
⑥最后再添加一些裝飾性符號。打開符號面板,選擇一組大小圓組合,新建一個符號。

然后使用符號噴槍工具,給背景添加上裝飾。大功告成

編注:更多AI教程討論及AI作品提交請到飛特網AI實例教程欄目:
聲明:本站所有文章資源內容,如無特殊說明或標注,均為采集網絡資源。如若本站內容侵犯了原著者的合法權益,可聯系本站刪除。